Library
Messiah Quest II

 Download
Download
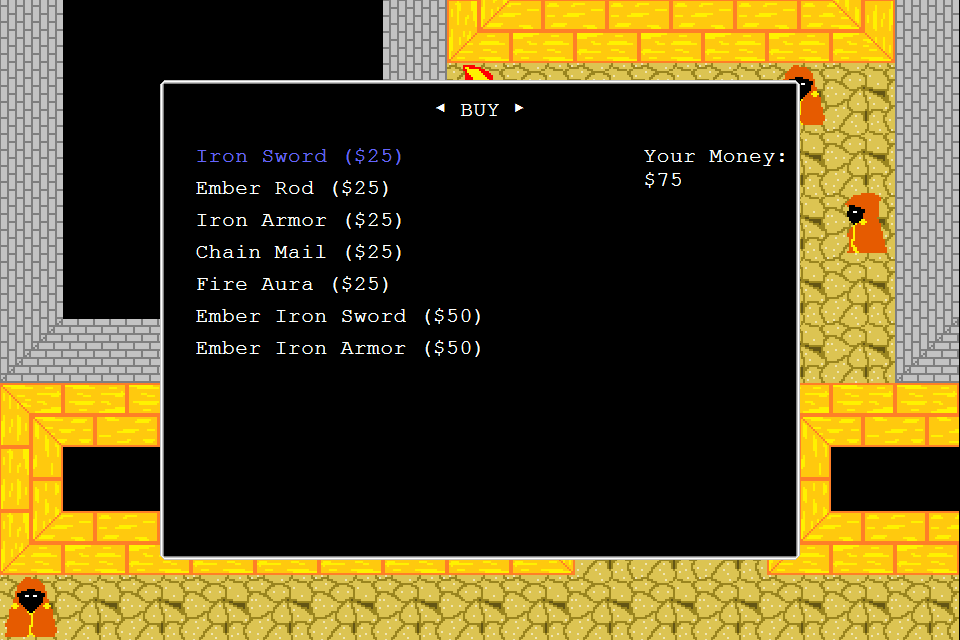
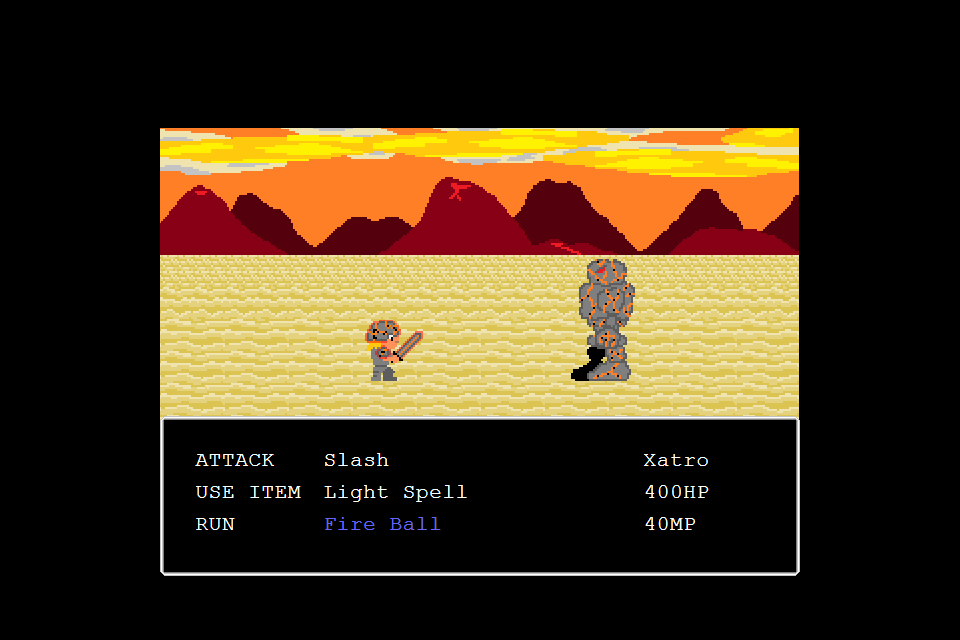
Screenshots









About
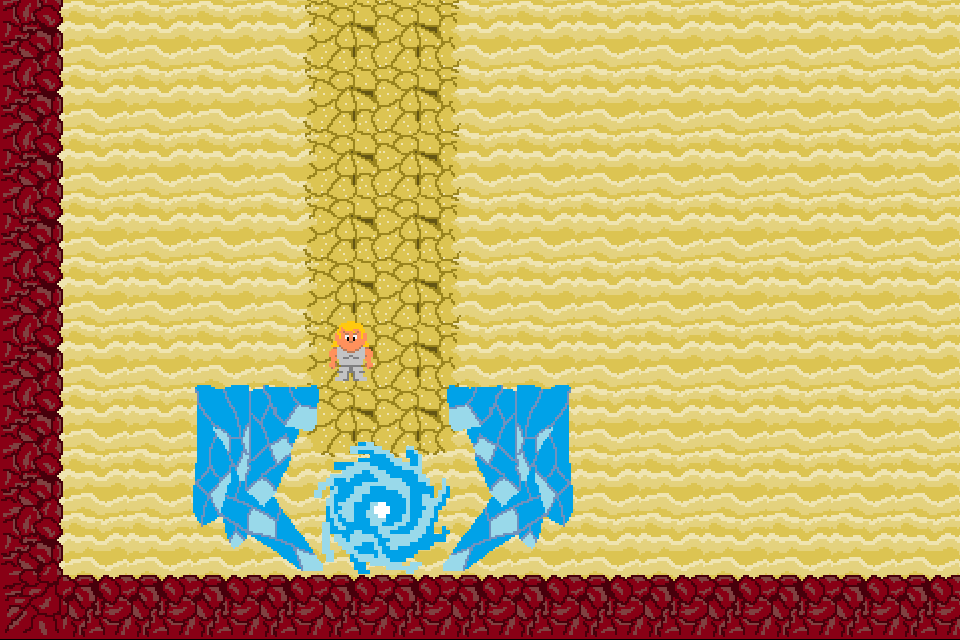
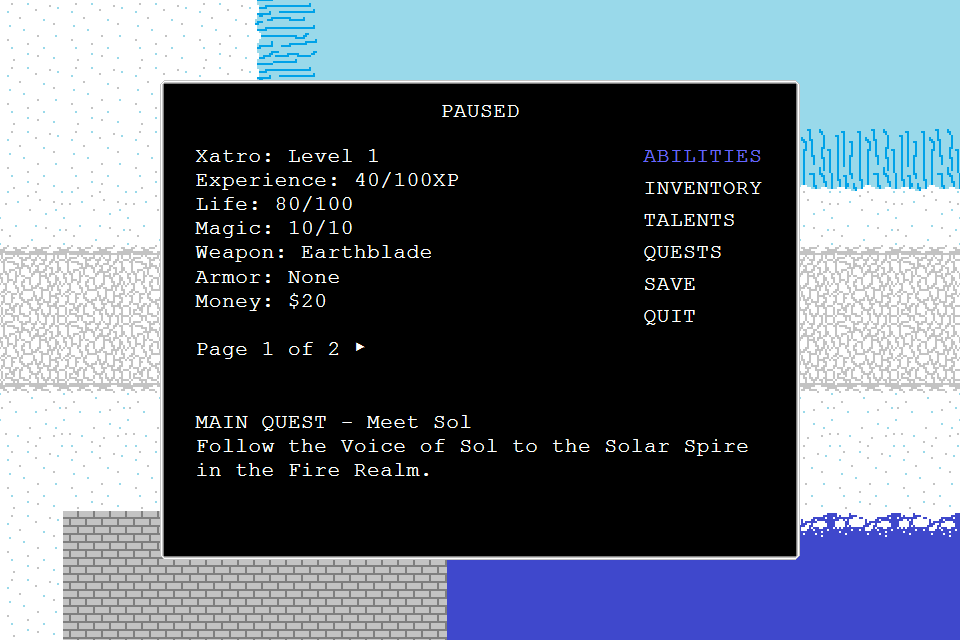
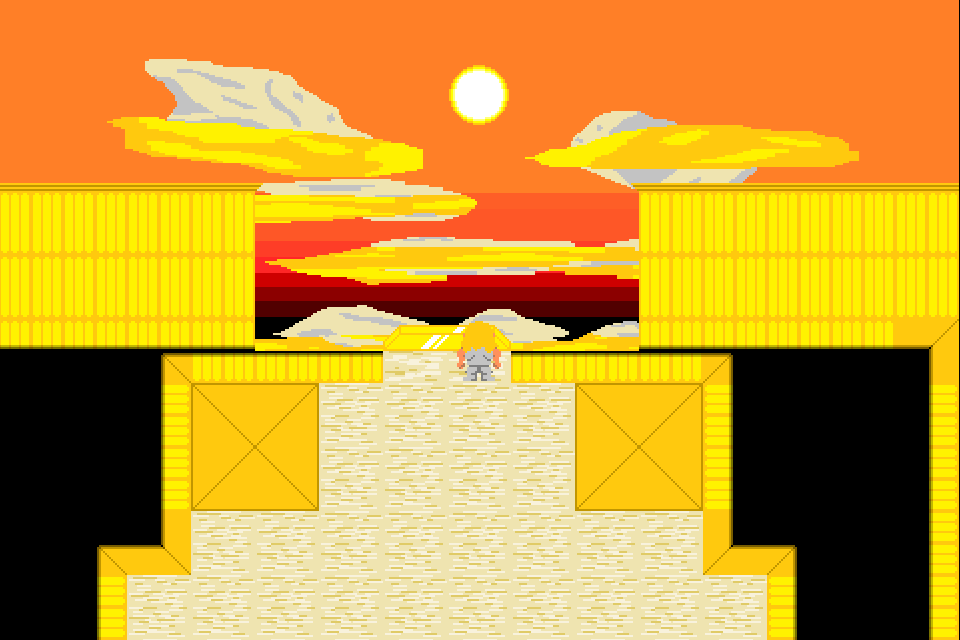
After defeating the Evil Being, the hero was challenged by the monster’s creator: the Ice Deity. The deity tore a rip in the sky and pulled the hero into the Ice Realm. The hero found himself in a frozen hell with dark power suffocating him. All the power he gained on Earth amounted to nothing in this new dimension. He was a weak mortal outside of his element in a realm of magic and eternal power.
The Ice Deity spoke to the hero from the heavens and beckoned him to the south to face him. Then, a familiar spirit floated from the north to greet the hero. The spirit was the Voice of Sol, the messenger of the hero’s creator, and he warned the hero that he is far too weak to face the Ice Deity at this time. The Voice of Sol beckoned the hero north where he could meet his creator and train to defeat the Ice Deity.
The hero stood at an intersection with a road leading north, a road leading south, and a road leading east. A choice had to be made.
Take control of the hero as he continues his quest. Decide which path to follow and attune to a new world. Explore dungeons and dangerous territories to find legendary treasures. Master the elements and become a powerful being yourself! Choose to save humanity forever, conquer humanity, or conquer the universe! Enter the realms of Messiah Quest II!
Download Information
The download is a zip file similar to the first Messiah Quest containing the executable, the class libraries, the audio files, and a players’ manual to help you through your quest. This game is a Windows Forms application. This application will create a JSON file for save data when it is first executed.
When the game launches, you will have the option to run the game in a window or in full screen. The window resolution is 960 by 640. Full screen will maintain the 3:2 aspect ratio, and black bars will appear on the sides.
Development
If you have read about the development of the first Messiah Quest, then you may know I once developed this game in the first half of 2015. However, my hard drive crashed and I had to restart this game from scratch. Sad. Although on this second attempt of development, I have made it much farther than before, so the loss has been made up for and then some. Glad!
Instead of beginning with code (although I still began coding early on because I can’t help it), I started writing the story and designing the systems. I then began designing the levels with simple maps drawn in MS Paint. The maps were cryptic, so to ensure I could remember what I planned, I wrote more story which described the meaning behind the maps. Now the primary difference between what I had when I first developed the game and what I am developing now is I have completely planned out the entire game. When I reach the point when I must code the actual levels, I can just refer to my plans and build out the game instantly!
Like the first Messiah Quest, I broke the game into three parts: the base library which contains the core of the game such as the states of the characters and the world, a data tier which handles the save data, and a GUI tier which controls the game and represents it visually. Again, I am using Notepad to develop all of this, because I really wanted to push myself to the limit (and if I am being honest, I can go much farther if I built a game which required more physics). Coding graphics are especially challenging without it all being done with an engine. This time, the game is technically a Windows Forms application (while Messiah Quest was a Windows Console app). Essentially, the game creates a single form (window) with nothing much to it. The form provides a canvas on which I can draw my images. The entire game is simply an app that draws pictures on a window 20 times a second. The difficult part is making the picture change in a reasonable way which perfectly represents what is happening in the virtual world.
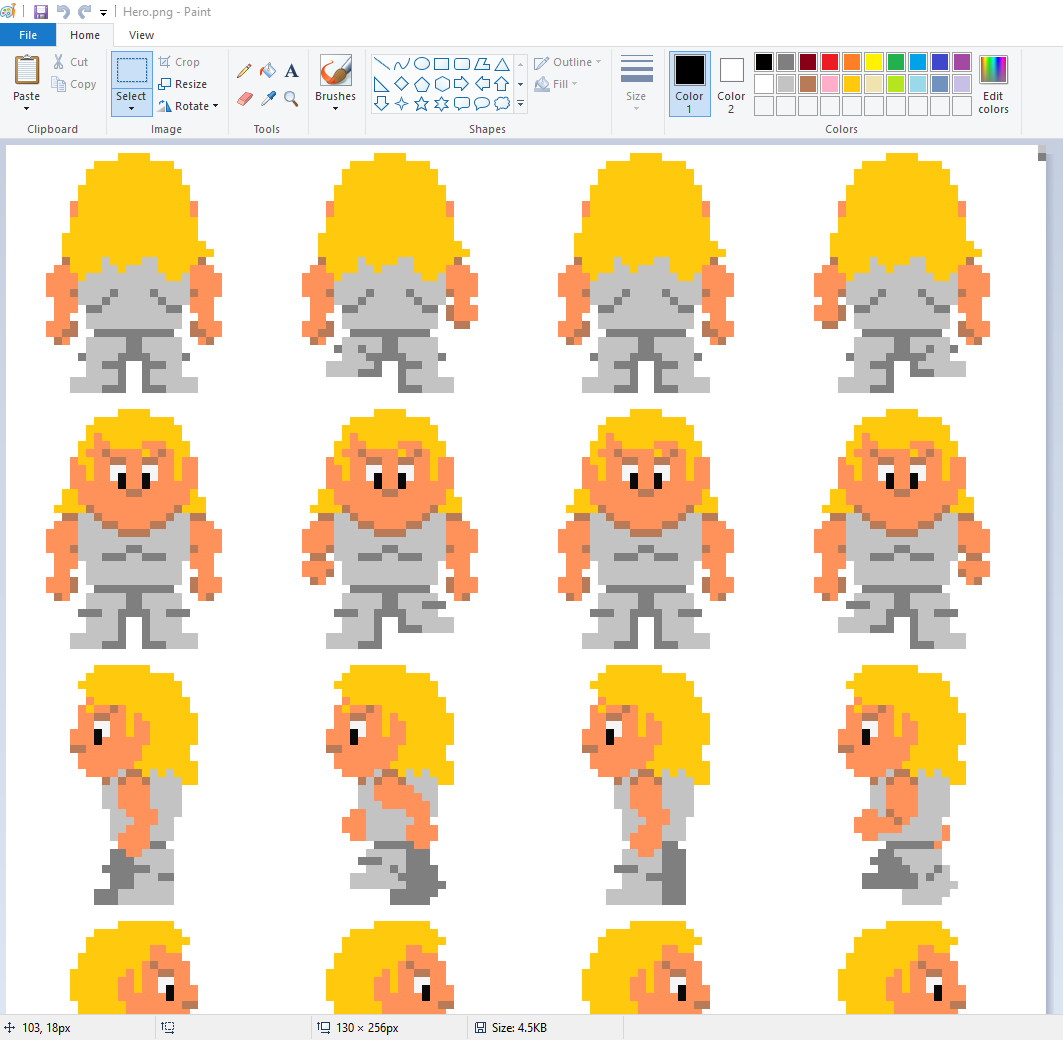
As for creating the actual graphics, I am using a combination of MS Paint and paint.net. I will have you know that MS Paint is a very important piece of my childhood. When I was young, I always wanted to make video games, but I lacked all knowledge of how to do so. The only thing I could do was pretend by drawing scenes of video games I wanted to make. I kept practicing and eventually started making pixel art (I had a phase in which I memorized how to draw Link from the Legend of Zelda: A Link to the Past). It was around that time I started making the Red R video game with MS Paint and PowerPoint. I have continued making pixel art for various projects since, and I have become very familiar with MS Paint. Since I am using pixel art for Messiah Quest II, let me say I don’t need much more than MS Paint and its pencil tool. However, I cannot make transparent backgrounds with MS Paint, so I finalize all graphics I make with paint.net.

I'm being deadly serious.
As for audio, I have developed a simple prototype of how I would play sound effects and music. It was the very problem I was trying to solve the night my laptop died. As it turns out, there are about two options for making an app play audio, and the easiest can only handle one sound at a time. This problem almost made me give up and restart development using a game library or an engine. However, I figured it out (the second option was difficult to do, but I figured it out) and now I just need to make audio to play. I would like to say I am a musical person, but I know nothing about producing it or how to use the software to do so. Perhaps I will ask my DJ friend to produce the music. Everyone has a DJ friend.
This is all quite technical and interesting to some, but I’m guessing most of you just want to know how much I need to do before the game is done. Right now, I need to finish the final details of plans, which are the exact numbers and properties of each monster. I made a lot of them when designing the levels, but I am almost done with that. I have yet to count how many types of monsters I defined, but it is quite a bit! With that information, I will know all of the attacks that will be in the game (most monsters use the same attacks as the player, but some have unique attacks), then I will be able to create the necessary animations for each attack. Then, I must create the rest of the graphics. I made a few to test out as I was building the core of the game and the GUI, but I have a lot to go. That includes all monsters, friendly characters, and the actual levels. With all the graphics created, I can then implement code to use those graphics. Once that code is written, I can finish coding the levels without it breaking the game (if I developed the levels more, it would require graphics I don’t have yet). Then I would have to implement a way to play music and sound effects after I have gathered the audio needed. Finally, I would have to test the game thoroughly to ensure its quality.
In summary, I will have to push through the creative struggle of designing characters, but after that it is solid grinding and following my plan. The speed of development will be slow now, but it will exponentially increase when I get to coding and testing. So if you would like a time frame for when you can expect to enjoy this product, I would give myself a year to accomplish these goals between getting my life together and sleeping. November 2017. Get hyped!
(All of the above is the original post. Since this page has become another blog, I will probably append updates to the development as I work on the game. Any text below this paragraph could potentially contradict my previous statements, but I will leave it up so you can see how the development, well, develops!)
Music Update
I recently figured out how to create some music. I found a program called FamiTracker, and it can be used to make chiptunes. My first idea for the game was to use a more modern sound, but I thought chiptunes will suffice for a game using pixel art. So for the past couple months I have been making various songs to put into the game. A few days ago, I implemented playing music throughout the game. I still need to make more songs so different locations in the world will have different songs, but I am well on my way.
This is FamiTracker, the program I use to make chiptunes.
To get an idea of what I have been doing, here is a video of the title screen which demonstrates the theme song!
Other Updates
At this point, the game is finished. More development details are spread throughout these blog posts.
Level Development Process and First Checklist - Hello?
Second Checklist - MQII Checklist 2
On 1/27/2020, the game was simply awaiting final cutscenes
Final Update - Surprising Update
Retooling the core - MQII Retooling